UnityのScroll Viewでうまくスクロールバーができなかった話
実行環境
Unity 2019.4.12f
起こった問題
UnityのUIにはScroll Viewというものがあります。
複数のコンテンツをスクロールできるウィンドウが作れます。
Unityでは縦横にスクロールバーを自動で表示したり、スクロールの感度、スクロールの速度の変化など細かく設定することができます。
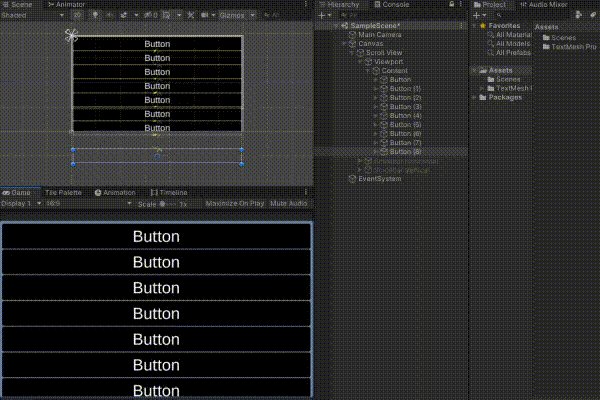
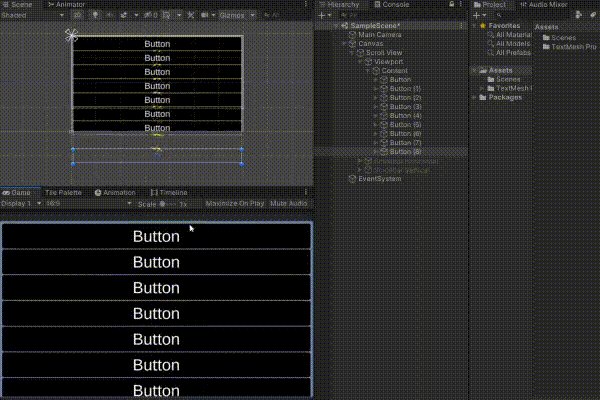
今回直面した問題はScroll ViewのContent内に生成したコンテンツのスクロールがうまくできないという問題です。

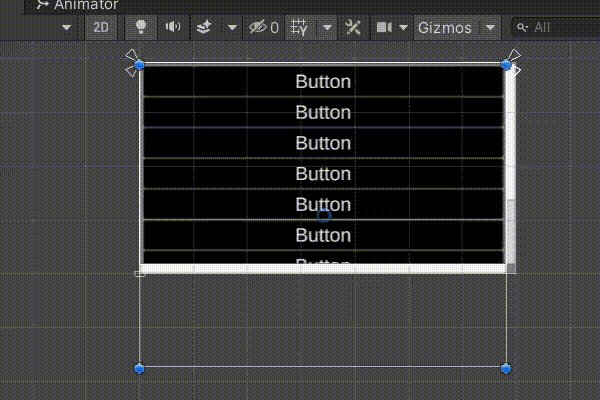
このgifではボタンがスクロールウィンドウの外にあるにも関わらず、スクロールバーが表示されていません。おかげでスクロールがうまくできてないです。どうしたらよいのでしょうか?
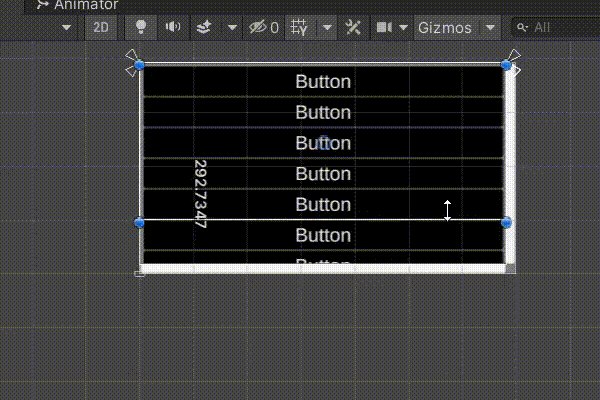
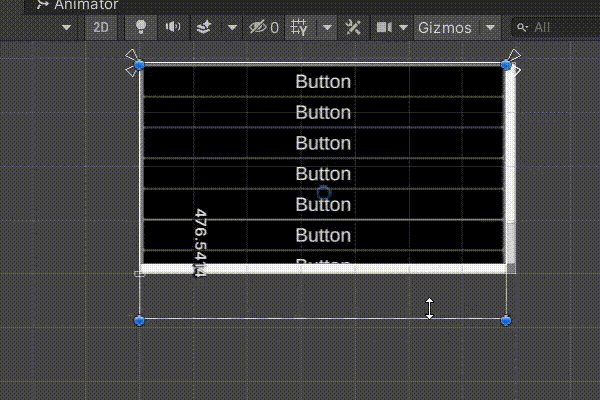
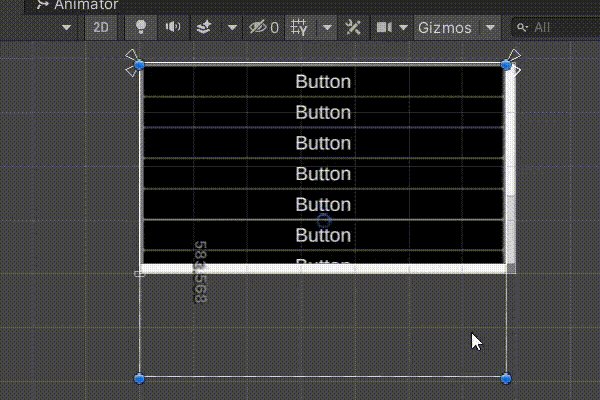
答えは、Scroll View内にある「Content」のRect Transformの大きさにあります。スクロールバーの大きさはContentの大きさに連動しています。

なので、スクロールバーをコンテンツに応じて変えたい場合、ContentのRect Windowの幅・高さをContent内の子オブジェクトに合わせる必要があります。
解決方法
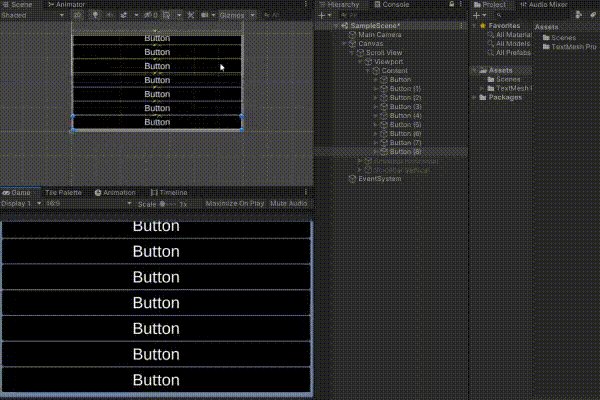
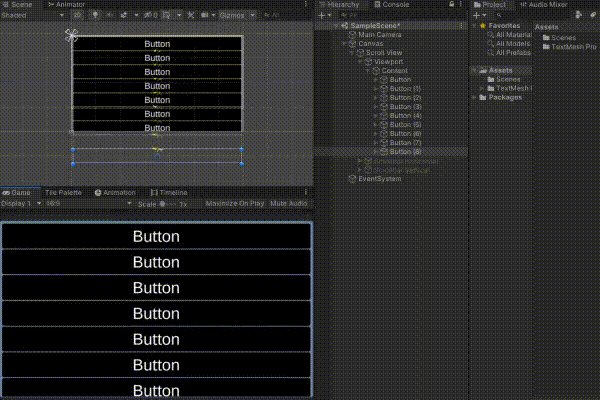
「Content Size Fitter」というコンポーネントをContentに割り当てると解決できます。

Content Size Fitterを割り当てたUI要素は、その大きさ(Rect Transform)を子要素に合わせます。
したがって、Scroll ViewのContentのRect Windowを子要素に合わせることでスクロールバーを要素に応じて自動で変更されるようになります。
「Content Size Fitter」は便利
Content Size Fitterは子要素に応じて自身の幅、高さを変えられます。そのため文字列の長さに合わせて枠線の大きさを変えるダイアログの作成にも使えます。
出典